在你的网页中加入一言
如何在网页中添加一言文字?
一言介绍
一言是创建于 2016 年的项目,起初是用于个人目的。目前已经转为公益项目,由萌创团队运营,为大家提供服务。 所谓一言(ヒトコト),即一句话。这句话可以是传达了感动,可以是博人一笑,可以是发人深思。总之,一言,代表着言语的触动,灵魂的交流。

官网:https://developer.hitokoto.cn/
一言接口示例
| 参数 | 说明 |
|---|---|
| a | 动画 |
| b | 漫画 |
| c | 游戏 |
| d | 文学 |
| e | 原创 |
| f | 来自网络 |
| g | 其他 |
| h | 影视 |
| i | 诗词 |
| j | 网易云 |
| k | 哲学 |
| l | 抖机灵 |
| 其他 | 作为 动画 类型处理 |
可选择多个分类,例如:
?c=a&c=c
- https://v1.hitokoto.cn/ (从7种分类中随机抽取)
- https://v1.hitokoto.cn/?c=b (请求获得一个分类是漫画的句子)
- https://v1.hitokoto.cn/?c=f&encode=text (请求获得一个来自网络的句子,并以纯文本格式输出)
| 参数 | 说明 |
|---|---|
| text | 返回纯洁文本 |
| json | 返回格式化后的 JSON 文本 |
| js | 返回指定选择器的同步调用函数。默认选择器为:.hitokoto |
| 其他 | 返回格式化后的 JSON 文本 |
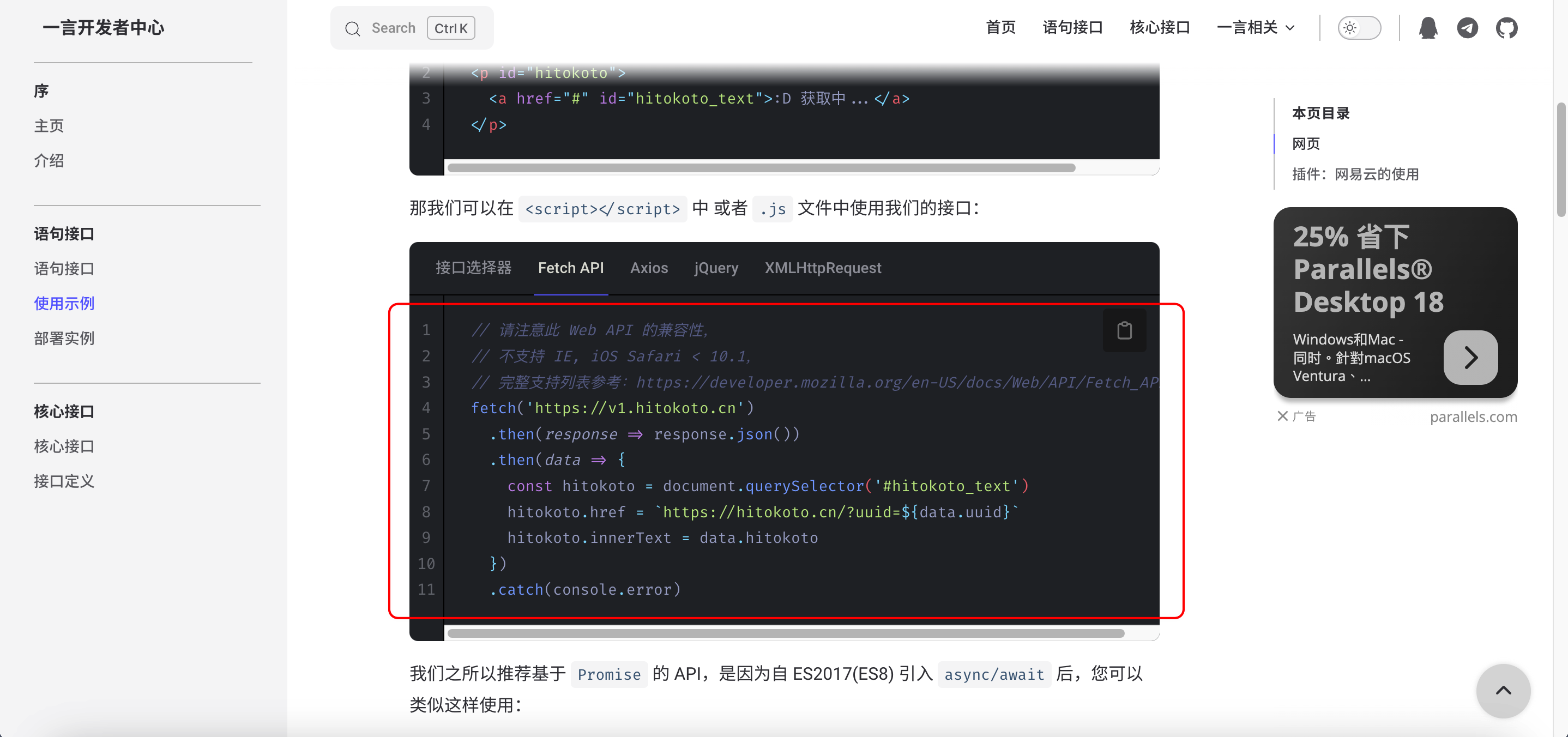
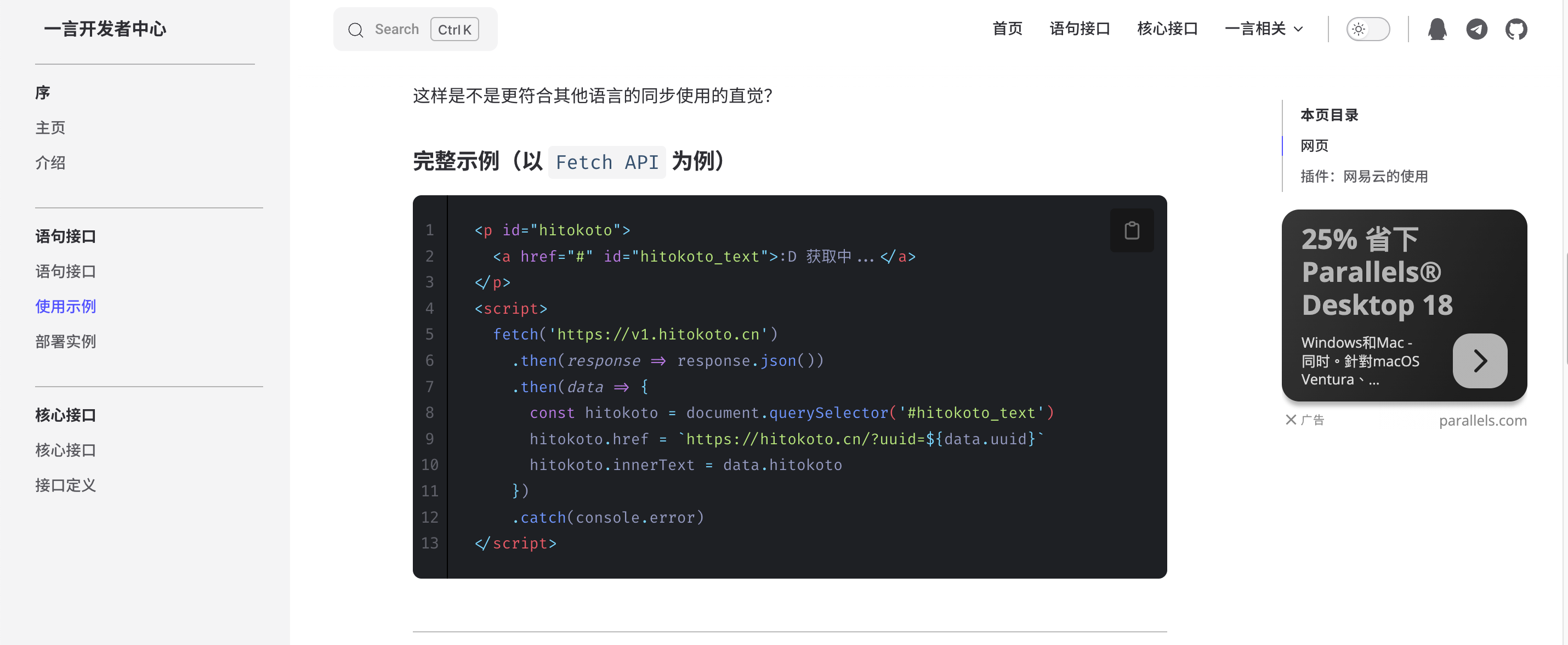
使用示范
以Fetch API为例


1 | |
在你的网页中加入一言
http://wahoyu.xyz/2022/11/05/yiyan/