前端学习01-Vue项目搭建与工程讲解
Vue项目工程搭建与基本环境搭建,目录熟悉
1. Vue工程的创建
安装vue/cli官方文档:https://cli.vuejs.org/zh/guide/installation.html
- 安装淘宝镜像(会让你安装Vue的速度加快):
1 | |
- 安装vue命令:
1 | |
出现版本号,说明安装成功:

确认vuecli已经安装:

注意如果是显示2.9.6类似的数字,说明安装的是vue-cli2.x版本,应该卸载重新安装。
1 | |
1.1. 创建你要存放Vue工程的文件夹
在文件夹的路径里,输入cmd打开命令行
1.2. 创建Vue工程
- 通过vue命令来创建一个Vue工程:
1 | |
如果显示:“’vue’ 不是内部或外部命令,也不是可运行的程序”,说明环境变量没有配置,需要配置一下环境变量,可以参考这个帖子:https://blog.csdn.net/weixin_44950987/article/details/129284446
配置好环境变量后,关闭cmd,重新进入执行:vue create vue命令即可
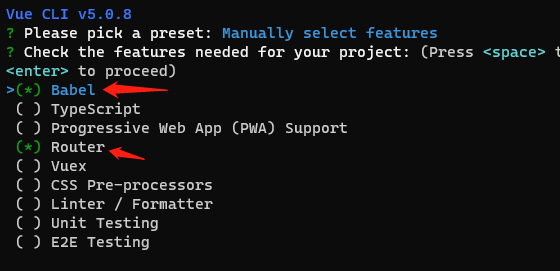
- 设置安装内容
手动选择特性

选择Babel(编译的工具)和 Router(Vue路由),将Linter / Fomatter (是检测语法的工具)取消掉

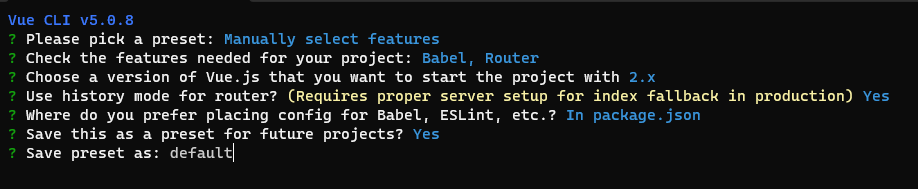
选择2.x版本

进行一些配置

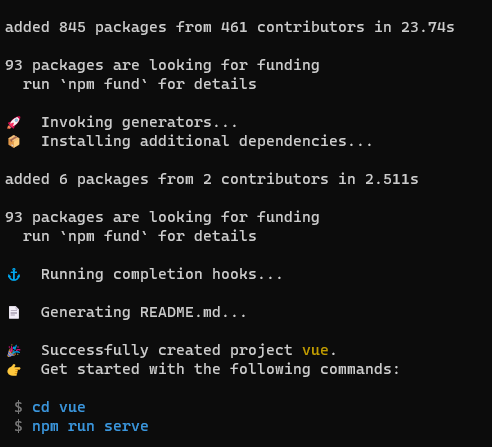
Vue项目工程创建成功

启动Vue工程:
1 | |
启动成功:


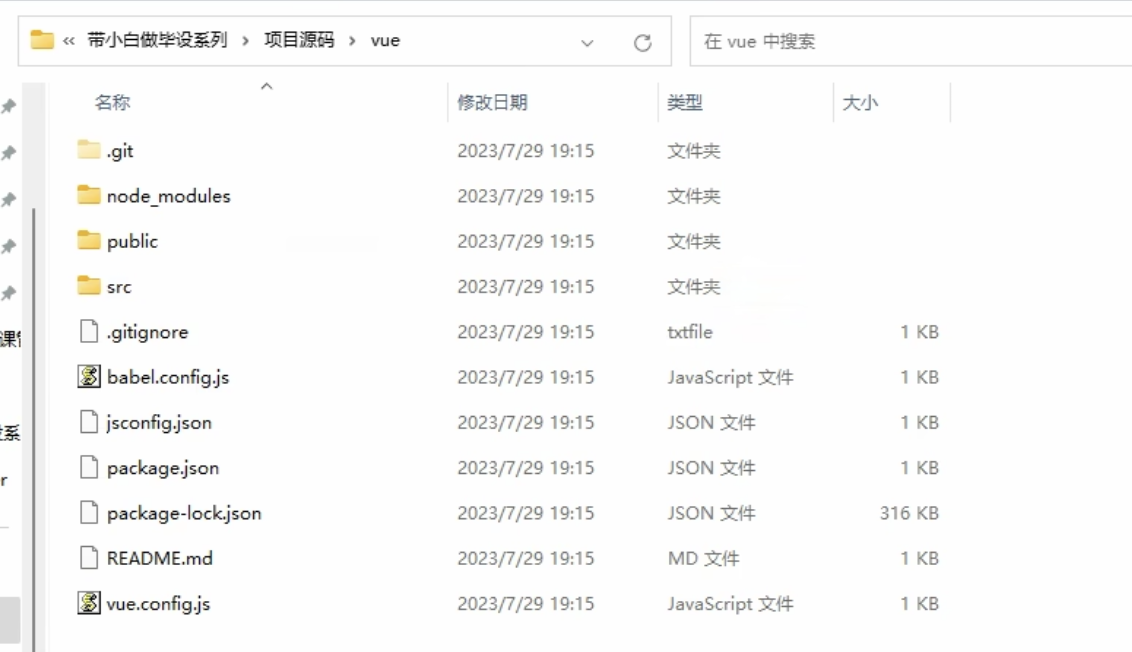
1.3. 工程目录介绍

public:放静态文件的地方,比如html、静态图标等等
src:项目的源码目录(项目中的「@/」指的一般就是src/)
src.assets:可以放一些logo、图片、自定义样式啥的
src.components:vue组件(支持热插拔hhh )
src.router:定义路由,每个路由对应一个页面
src.views:视图文件
App.vue:所有页面的入口
main.js:所有配置的入口,可以导入项目所需要的包,然后组合在一起
vue.config.js:vue项目里的一些配置,可以配置端口、跨域等等
public文件夹和src/assets文件夹的区别是什么
“public” 文件夹用于存放不需要经过处理的静态资源文件,其中的文件不会经过 Webpack 的编译处理,而是直接复制到最终的构建目录中(默认是 “dist” 目录)。
而 “src/assets” 文件夹用于存放需要经过构建处理的资源文件。在构建时,Webpack 会对这些文件进行处理,并根据需要进行压缩、合并、转换等操作。
2. 引入Element-UI框架
2.1. 使用Element-UI开发前台页面
基于vue2的ui框架
Element-UI前端框架:https://element.eleme.cn/#/zh-CN
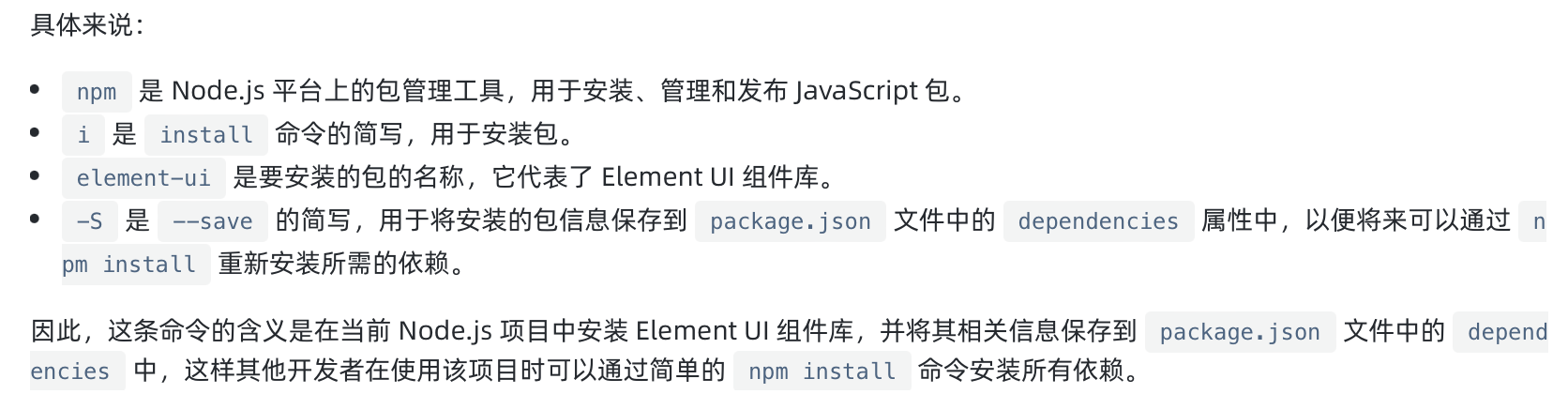
安装Element-UI:
1 | |

2.2. Main.js全局引用
在 main.js 里引入Element-UI:
1 | |
2.3. 清理自带代码
把官网给我们创建好的vue工程清干净
App.vue:
1 | |
HomeView.vue:
1 | |
2.4. HomeView.vue中写一个button按钮
el-button:https://element.eleme.cn/#/zh-CN/component/button
1 | |
3. 其他环境
3.1. 全局css设置global.css
清除控件自带的默认样式,创建一个global.css引入main.js
1 | |
在main.js里引入global.css
1 | |
3.2. 配置Vue2的环境变量
https://blog.csdn.net/qq_59297167/article/details/135775366
注意:
- 环境变量配置文件在src目录的同级
- 注意有没有单引号
3.3. Ext.配置代码格式化插件Vetur
可以使用volar或者vetur来对vscode中的Vue代码来进行格式化。首次运行执行alt+shift+F,会让我们选择用哪个插件来进行执行,我比较喜欢使用vetur。